O que é DistanceFade?
DistanceFade é um módulo que visa recriar shaders de redução de transparência comumente encontrados em jogos fora do Roblox.
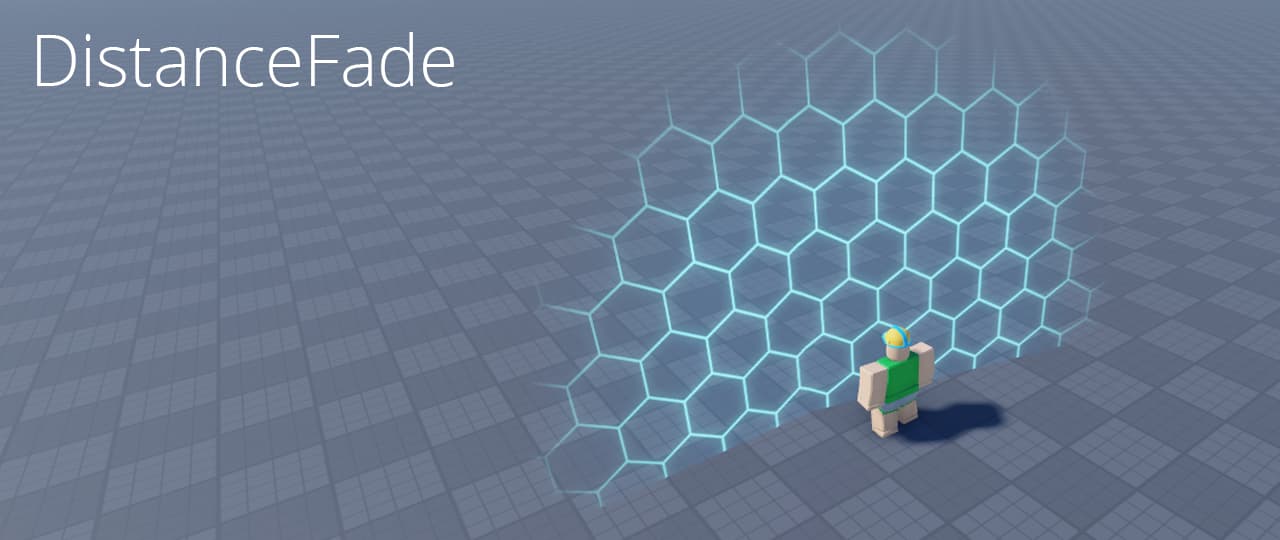
O módulo funciona essencialmente “projetando” o efeito em uma tabela de partes alvo. As partes podem ser organizadas com tamanhos e rotações variados para criar diferentes formas para o efeito (a miniatura é de 3 partes organizadas em uma curva, por exemplo). 21 configurações de personalização diferentes permitem efeitos mais complicados, como texturas animadas, deslocamentos de textura, cores e muito mais.
Nota:
O módulo como está agora é mais uma base do que uma solução perfeita… não está perfeitamente otimizado e ainda tem algumas falhas. Eu o fiz para um caso de uso específico no meu jogo (barreiras de mapa que desaparecem quando fechadas), mas projetei o módulo para ser bastante flexível no que pode ser usado. Provavelmente não o atualizarei, então sinta-se à vontade para modificá-lo e redistribuí-lo como achar melhor.
Exemplos
Downloads
DistânciaFade.rbxm (15,6 KB) Modelos de template
![]() Modelo para ROBLOX STUDIO (caixa de ferramentas)
Modelo para ROBLOX STUDIO (caixa de ferramentas)
Uso básico
Etapa 1 – Inicialização
Requer o módulo e inicializa-o usando o construtor .new(). Você pode ter vários objetos forcefield em execução no mesmo script
local DistanceFade = require(game.ReplicatedStorage.DistanceFade) -- or wherever the module is located
local distanceFadeObj = DistanceFade.new() --initialize the object
Etapa 2 – Adicionar faces alvo
DistanceFade funciona aplicando o efeito a faces individuais BasePart. Para cada face na qual você deseja ter o efeito, você precisa usar :AddFace() com 2 parâmetros, a parte alvo e o Enum.NormalId da face
local partToAdd -- can be any BasePart
distanceFadeObj:AddFace(partToAdd, Enum.NormalId.Front) -- can add to any face, in this case the front and back of the part
distanceFadeObj:AddFace(partToAdd, Enum.NormalId.Back)
Etapa 3 – Executando o efeito
Use :Step() para atualizar a simulação a qualquer momento. Use Heartbeat para um efeito visualmente suave. O parâmetro TargetPos é um Vector3
game:GetService("RunService").Heartbeat:Connect(function()
local targetPos -- the position the effect is centered around
distanceFadeObj:Step(targetPos) -- if parameter is nil, automatically targets local character's root part
end)
Etapa 4 – Aplicar configurações
Use :UpdateSettings() para atualizar o efeito a qualquer momento (aplica as configurações a todas as faces desse objeto). Se você quiser atualizar o efeito em faces individuais, use :UpdateFaceSettings() (substitui as configurações do objeto)
game:GetService("RunService").Heartbeat:Connect(function()
local newSettings = {} --table of settings to modify. Full list below
distanceFadeObj:UpdateSettings(newSettings)
local targetPos -- the position the effect is centered around
distanceFadeObj:Step(targetPos) -- if parameter is nil, automatically targets local character's root part
end)
Lista completa de configurações:
local DEFAULT_SETTINGS = {
["DistanceOuter"] = 16, -- Distance at which the effect starts to appear
["DistanceInner"] = 4, -- Distance at which the effect is fully visible
["EffectRadius"] = 16, -- Size of the effect when in range
["EffectRadiusMin"] = 0, -- Size of the effect when out of range
["EdgeDistanceCalculations"] = false, -- When set to true, distance to target is calculated from the face edges rather than the face itself. Can be more accurate in certain cases
["Texture"] = "rbxassetid://18838056070", -- TextureId
["TextureTransparency"] = 0, -- Transparency of the texture when in range
["TextureTransparencyMin"] = 1, -- Transparency of the texture when out of range
["BackgroundTransparency"] = 1, -- Transparency of the texture background when in range
["BackgroundTransparencyMin"] = 1, -- Transparency of the texture background when out of range
["TextureColor"] = Color3.fromRGB(255, 255, 255), -- Color of the texture
["BackgroundColor"] = Color3.fromRGB(255, 255, 255), -- Color of the texture background
["TextureSize"] = Vector2.new(8, 8), -- Size of the texture in studs per tile. Can potentially cause clipping issues if greater than EffectRadius * 2
["TextureOffset"] = Vector2.new(0, 0), -- Texture offset in studs
-- SurfaceGui settings
["ZOffset"] = 0,
["AlwaysOnTop"] = false,
["Brightness"] = 1,
["LightInfluence"] = 0,
["MaxDistance"] = 1000,
["PixelsPerStud"] = 100,
["SizingMode"] = Enum.SurfaceGuiSizingMode.PixelsPerStud
}
Exemplos mais avançados podem ser encontrados no menu suspenso de modelos de template acima. Certifique-se também de ler o código do módulo se quiser explicações mais aprofundadas de cada função. Por favor, deixe qualquer dúvida ou feedback e farei o meu melhor para ajudar