Introdução
Bom dia, criadores e leitores – hoje vamos aprender sobre como criar folhagens para jogos! Folhagens e vegetação são uma ótima maneira de aumentar a fidelidade dos detalhes, melhorar o estilo de arte e trazer uma credibilidade natural aos seus mundos. Com alguns princípios simples, criar folhagens para jogos é mais fácil do que parece. Este artigo se concentrará principalmente em princípios a serem empregados durante a criação, e não se aprofundará em como as texturas em si são realmente criadas do zero – o que é uma toca de coelho totalmente diferente e muito mais complexa! Com isso dito, vamos começar.
Este artigo foca no uso de Atlas de Textura para folhagens. Este é apenas um tipo de textura que pode ser útil na aplicação em seu trabalho. Outros tipos de texturas podem incluir:
- Texturas de acabamento, também conhecidas como folhas de acabamento, são texturas que combinam vários elementos de um objeto em uma única textura. Você pode reutilizar texturas de acabamento para móveis, paredes e outras decorações com temas semelhantes.
- Texturas de ladrilho que podem ser ladrilhadas em ambos os eixos. Isso é útil em uma ampla variedade de malhas e superfícies, como terreno (grama, areia, lama) ou superfícies repetíveis como arquitetura (tijolo, gesso, mármore). Veja Como criar texturas de ladrilho 40para uma introdução à criação desse tipo de textura comum.
- Texturas únicas 1-para-1 que não se encaixam em nenhum tipo de mosaico. Elas são completamente únicas e são projetadas para uma malha muito específica, como um personagem, roupa ou algo com um formato exclusivamente esculpido, como uma estátua ou ferramenta.
Ao criar folhagens para jogos, a primeira coisa a fazer é entender os componentes que se reúnem para criar esses ativos: texturas e malhas.
Texturas , a aparência da superfície de um objeto, têm alguns conceitos especiais que abordaremos, como:
Malhas , a geometria 3D de um objeto, também precisarão de algumas considerações especiais para sua construção para folhagens, como:
- Princípios básicos de construção
- Folhas Solteiras vs. Tufos
- Otimizando malhas
- Propriedades de dupla face versus propriedades de uma só face
- UV
- Construção e colocação
Texturas
A primeira parte do artigo cobrirá alguns princípios envolvendo as texturas usadas para criar folhagens. Primeiro, cobriremos algumas definições e informações técnicas para entender como as texturas funcionam com folhagens, depois passaremos para como organizar suas texturas e, então, algumas dicas de planejamento e construção.
O que é um Atlas de Texturas?
Um atlas de textura é uma única imagem grande que contém muitas imagens ou texturas menores compactadas. Pense nisso como uma colagem de todas as texturas que você precisa para seus objetos de jogo. Em vez de ter arquivos separados para cada textura, você os combina em um arquivo grande. Isso ajuda seu jogo a rodar mais rápido porque reduz o número de vezes que o jogo precisa carregar diferentes arquivos de textura.
No contexto da folhagem, um atlas de textura pode incluir diferentes tipos de folhas, grama e flores, tudo em uma imagem. Ao criar seus modelos de folhagem (como árvores ou plantas), você pode usar partes dessa imagem grande para adicionar detalhes a eles. Isso torna seu jogo mais eficiente e mantém tudo organizado.

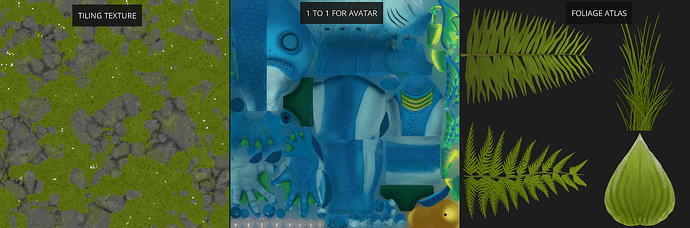
Esquerda – Atlas de textura de folhagem do Racing Template. Direita – Atlas de textura de folhagem de uma experiência de integração.

Canais Alfa e Texturas para Jogos/Folhagem
Para entender No contexto de uma textura de jogo, um canal alfa é uma camada adicional de informação que controla a transparência da textura. Ele determina quais partes da textura são opacas, parcialmente transparentes ou totalmente transparentes. Aqui está uma análise simples:
- Opaco: Áreas completamente sólidas onde a textura é totalmente visível.
- Transparente: áreas completamente transparentes onde a textura é invisível.
- Parcialmente transparente: áreas semitransparentes, onde você pode ver parcialmente através da textura.
Como funciona:
- Canais de cores: uma textura normalmente tem três canais de cores principais (vermelho, verde e azul).
- Canal Alfa: Este é um quarto canal adicionado à textura que armazena informações de transparência.
Exemplo:
Imagine que você tem uma textura de uma folha. Os canais de cor (RGB) mantêm as cores da folha, enquanto o canal alfa determina a transparência ao redor da folha. O canal alfa garante que apenas o formato da folha seja visível no jogo, enquanto a área ao redor dela é transparente, fazendo com que a folha pareça natural quando colocada em um galho ou no chão.
Por que é importante:
- Realismo: os canais alfa ajudam a criar objetos mais realistas e detalhados, como folhas, grama e cabelo, permitindo bordas suaves e transparência.
- Desempenho: usar um canal alfa de forma eficiente também pode ajudar no desempenho da renderização, pois reduz a necessidade de geometria complexa para obter o mesmo efeito visual.
Ao usar canais alfa em suas texturas, você pode criar recursos complexos e visualmente atraentes que se misturam perfeitamente ao mundo do seu jogo.

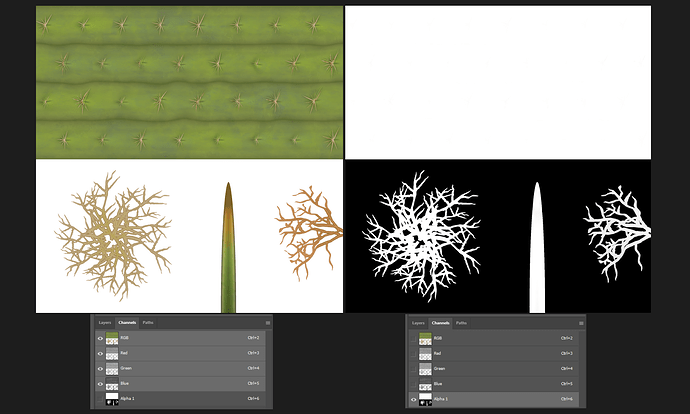
À esquerda está a textura RGB Color/Albedo, à direita está o Alpha Channel (pixels preto e branco mostrando quais porções do RGB serão visíveis {branco} e quais serão transparentes {preto}). Abaixo de cada exemplo, há uma janela de canais do Photoshop mostrando quais canais são exibidos.
Dicas de layout / Organizando seu Atlas de texturas
Ao criar um atlas de textura para folhagem de caça, é importante otimizar o uso do espaço ao compactar as texturas bem próximas, mas deixando um pequeno preenchimento ou espaço entre elas para evitar problemas de mesclagem mais tarde no processo, ao organizar os UVs da sua malha. Tenha em mente o seguinte ao organizar seu atlas:
- Use um “retângulo invisível” – É importante ter em mente que mesmo os cartões com menos polígonos, ou polígonos planos (como folhas), que serão UV’d no atlas terão três ou quatro lados – então, como prática recomendada, recomendo imaginar um “retângulo invisível” ao redor de cada elemento no atlas, para que os polígonos vizinhos que forem UV’d naquele elemento vizinho não sejam acidentalmente cortados em cima dos elementos vizinhos.
- Manter densidade de texel – Mantenha a consistência da densidade de texel em cada elemento do atlas para que cada elemento tente manter proporções relativas entre si. Por exemplo, uma folha de palmeira e uma pétala de flor não devem ter o mesmo tamanho no atlas de textura devido à sua extrema diferença de tamanho.
- Planeje o futuro – É uma boa prática planejar adições futuras deixando algum espaço vazio no atlas para novas texturas mais tarde, para que você não precise reorganizar tudo e aplicar UV novamente em suas malhas.

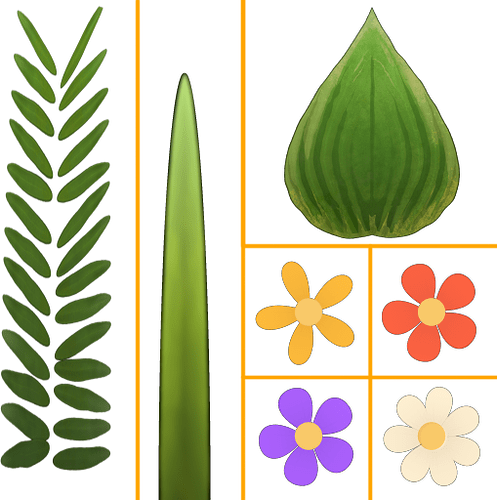
As linhas laranja ilustram o espaço ao redor dos elementos da folhagem para permitir que os UVs da malha tenham algum espaço para respirar antes de encontrar outro elemento na folha, facilitando a aplicação de UV nas malhas.
PBR e folhagem
Texturas PBR( physically Based Rendering) para Folhagem normalmente será criado usando os mesmos princípios de qualquer outro material com algumas coisas especiais para manter em mente, a saber, a natureza única das superfícies de diferentes tipos de folhagem, uma ampla gama de respostas de fosco, para brilhante, para ceroso – que pode ser rigidamente controlado com uma combinação de texturas de rugosidade (pixels pretos para folhagem fosca, cinza mais brilhante para pixels para superfícies cerosas, pixels brancos para superfícies muito brilhantes). Além disso, mesmo que a folhagem não seja reflexiva, alguma modulação da textura de metal pode adicionar um pouco mais de impacto à folhagem, se for adequado ao seu estilo artístico.
E como sempre, informações de iluminação (como sombras e realces em folhas) não devem ser representadas nas texturas de Albedo (cor), e devem ser manipuladas pelo próprio sistema de renderização, para que a folhagem pareça natural. Ao contrário da última declaração, no entanto, adicionar uma pequena quantidade de Oclusão de Ambiente às texturas pode fornecer um pouco mais de profundidade quando a folhagem está na sombra (porque mapas normais não têm visibilidade quando fora da luz direta, adicionar AO pode ajudar na ilusão).
E, claro, o canal alfa da textura Albedo (cor) conterá a máscara de transparência.

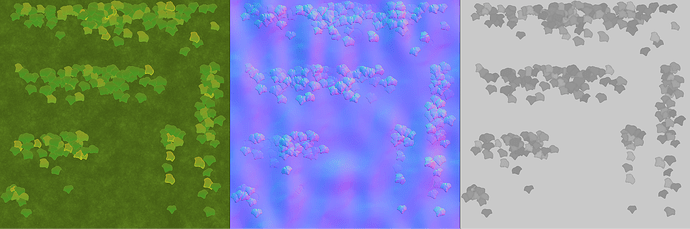
O Ivy Texture Atlas usa texturas PBR Albedo (cor), Normal e Rugosidade.
Malhas
Criar malhas de folhagens para jogos é uma arte sutil, mas, no fim das contas, é um processo bastante simples que exige um pouco de imaginação e conhecimento técnico.
Princípios básicos de construção
Ao modelar malhas para uso como folhagem, é super importante ser muito eficiente com suas contagens de triângulos. Ao espalhar folhagens ao redor de uma cena, como flores, samambaias ou tufos de grama, normalmente há uma necessidade de ter um número maior de posicionamentos individuais para criar um ambiente exuberante e crível, e para atender às necessidades da composição, então uma cena pode rapidamente se encher com muitas instâncias que podem levar a altos níveis de transparência overdraw, e muitos triângulos renderizados que podem levar a um desempenho ruim se as malhas não forem criadas eficientemente.
As seções a seguir abordarão algumas práticas recomendadas para criar folhagens eficientes, minimizando o overdraw, bem como alguns conceitos a serem considerados ao decidir como criar folhagens.
Folhas Solteiras vs. Tufos/Cachos
Ao criar uma malha de folhagem, como artista, você precisará decidir se deseja criar a malha usando polígonos que exibam folhas singulares ou grupos maiores de folhas em um polígono e, às vezes, uma combinação de ambos.
Essa decisão será orientada pela estética específica da folhagem, pelas necessidades de desempenho descritas anteriormente e pelo contexto de posicionamento.
Esta seção demonstrará algumas técnicas para criar ativos
Folhas Solteiras
Folhas singulares em seu próprio polígono/triângulo/elemento são ótimas para adicionar mais profundidade à ilusão de pedaços maiores de folhagem e geralmente são usadas com moderação em ativos como hera ou arbustos que precisam de volume. Elas também podem ser usadas sozinhas para tipos de plantas que têm grandes lâminas individuais. Os exemplos abaixo ilustram.


A hera tem folhas flutuantes simples para dar volume, a agave é composta inteiramente de lâminas simples.
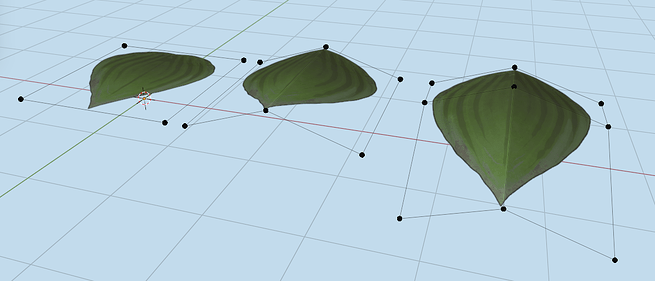
Para criar malhas adequadamente para esses elementos de tipo individuais, comece com um único polígono ou triângulo e adicione subdivisões somente quando necessário.

Começando com um polígono, subdividindo uma vez, depois duas vezes, e ajustando os vértices para profundidade.
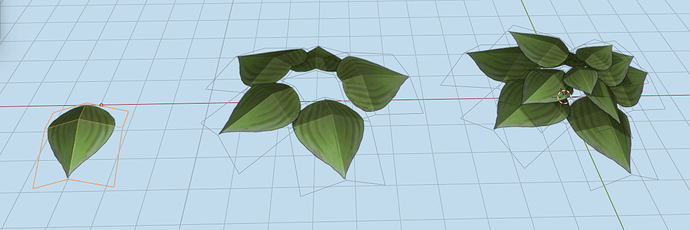
Depois que um único elemento é concluído, ele pode ser duplicado muitas vezes em torno de um ponto central ou lógico para criar um recurso de folhagem completo ou complementar um conglomerado maior.

Duplicando a folha única e girando em torno do centro, então aplicando leves rotações e escalas para variedade. Empilhe a complexidade para completar a planta.
Aglomerados/Cachos
Outras situações exigem a exibição de grupos e cachos de folhas e folhagens em um único elemento de malha. Isso é melhor para criar folhagens com densidade onde usar elementos de folhas singulares seria proibitivamente caro de uma perspectiva de renderização/desempenho. Você pode usar técnicas semelhantes às acima, simplesmente reorganizando os UVs nos polígonos para sobrepor áreas do atlas de textura com conteúdo que é criado como seções agrupadas de vegetação.
Arbustos, árvores e grandes extensões de hera são ótimos exemplos de como mostrar tufos e grupos de vegetação que criam a ilusão de vegetação densa.


Para construir uma seção de folhagem aglomerada/agrupada, siga etapas semelhantes às da seção de folha única acima para criar cartões de profundidade em camadas.

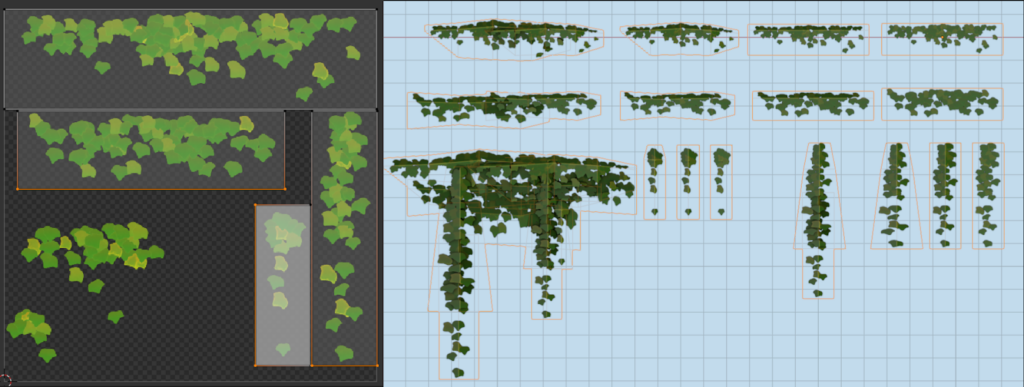
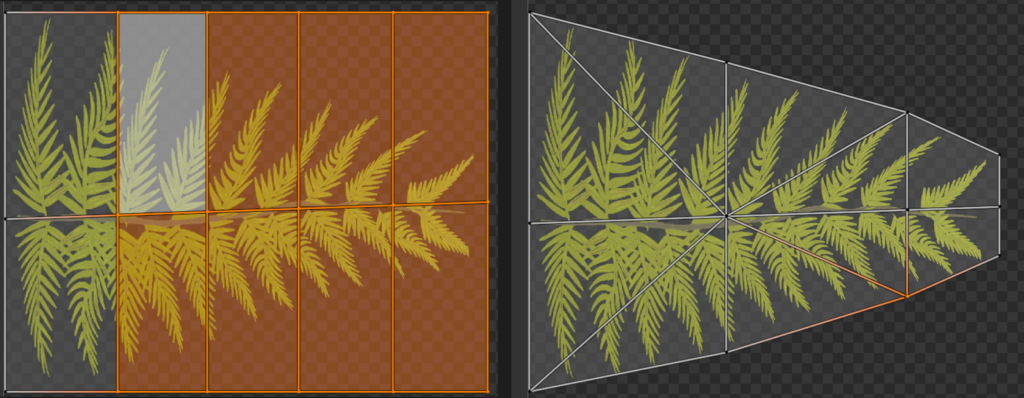
Esta imagem, do Blender, mostra o Atlas UV à esquerda e a 3d Viewport à direita. A 3d Viewport mostra a progressão de um único polígono (da direita para a esquerda) aumentando modestamente na resolução do triângulo. No canto inferior direito, todos os elementos são organizados juntos para criar uma seção densa de Ivy com um total de 46 triângulos.
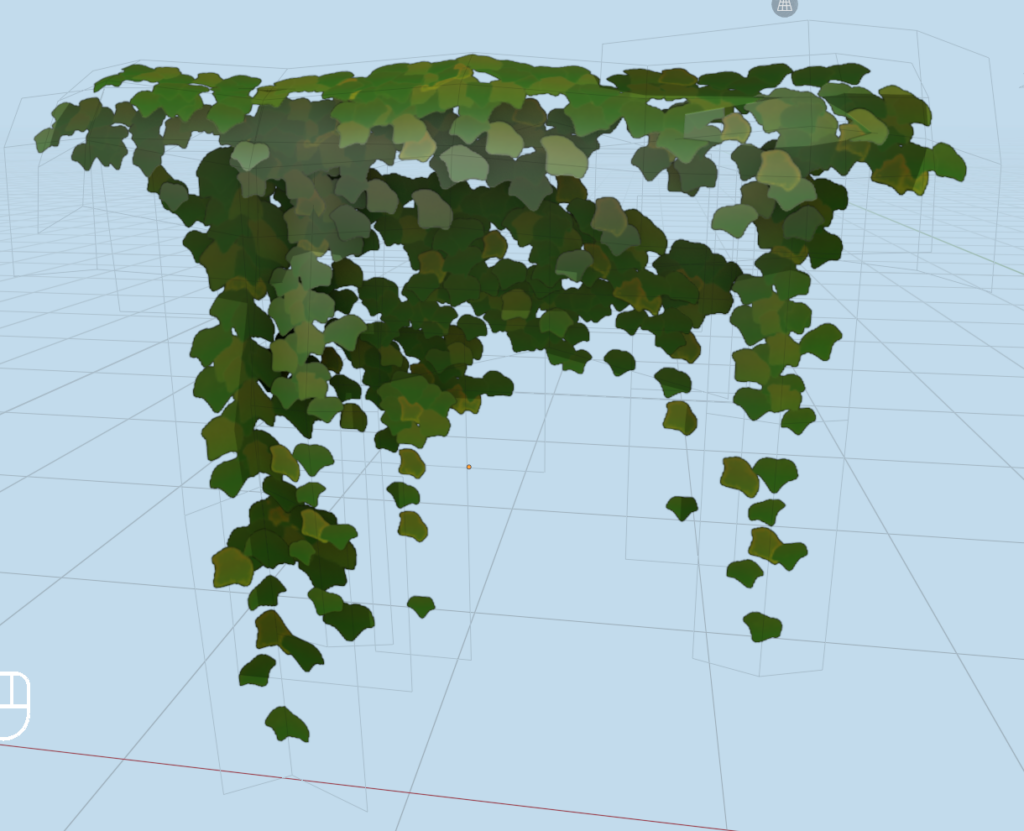
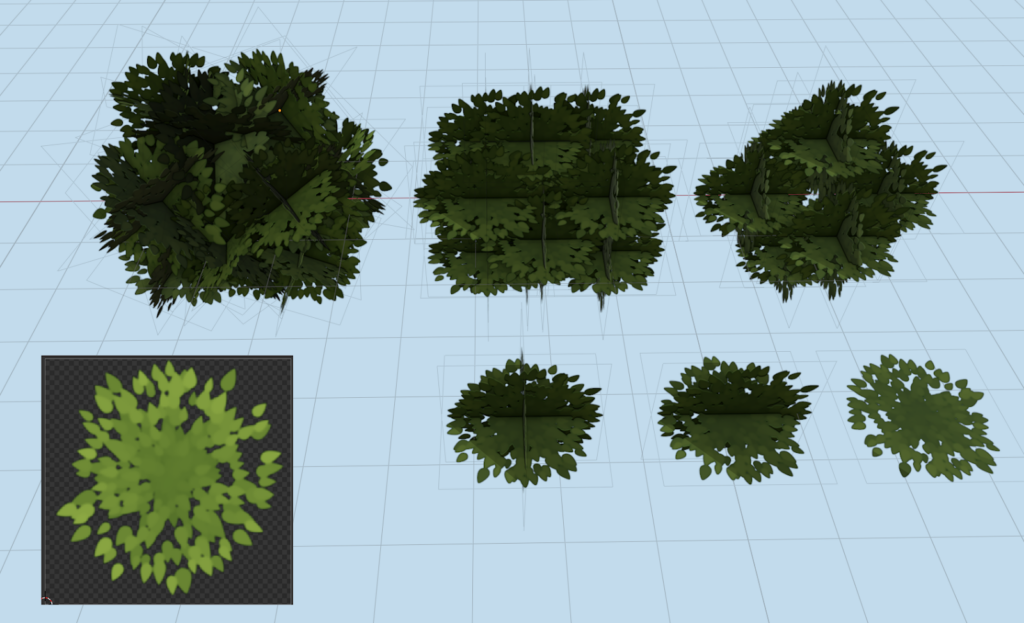
Outro método de criação é começar com um único polígono plano e mapeá-lo em UV para sobrepor um aglomerado completo de folhagens no seu atlas de textura. Em seguida, duplique esse polígono e gire-o em torno de seu eixo central, 3 vezes para que o ativo tenha o aglomerado de folhagens visível de todos os ângulos. Em seguida, duplique esse aglomerado várias vezes e organize-os juntos em um meta-aglomerado de volume suficiente. Por fim, dimensione, gire e mova cada aglomerado para que todos fiquem em tamanhos, rotações e locais ligeiramente diferentes para criar um arranjo orgânico de formas para gerar a ilusão de um arbusto totalmente denso ou seção superior de folhagem de árvore.

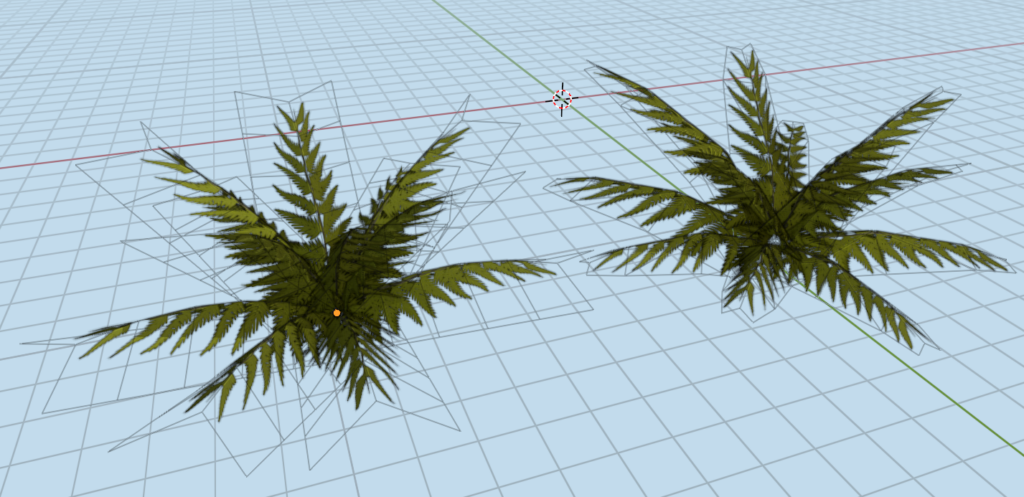
No canto inferior esquerdo está o atlas de textura. Na Viewport 3D, você pode ver como o polígono único é duplicado, girado em um pequeno elemento visível de todos os ângulos e, em seguida, disposto em um denso aglomerado de macroelementos que são então reposicionados, girados e dimensionados de forma diferente uns dos outros para completar a ilusão de densidade.
Otimizando Malhas
A otimização da malha é de extrema importância ao criar folhagens, como mencionado anteriormente, porque o número de ativos na tela ao decorar uma cena com vegetação pode rapidamente ficar muito cheio, então os ativos devem ser otimizados com o mínimo de triângulos possível em cada malha e com o mínimo de transparência extra possível.
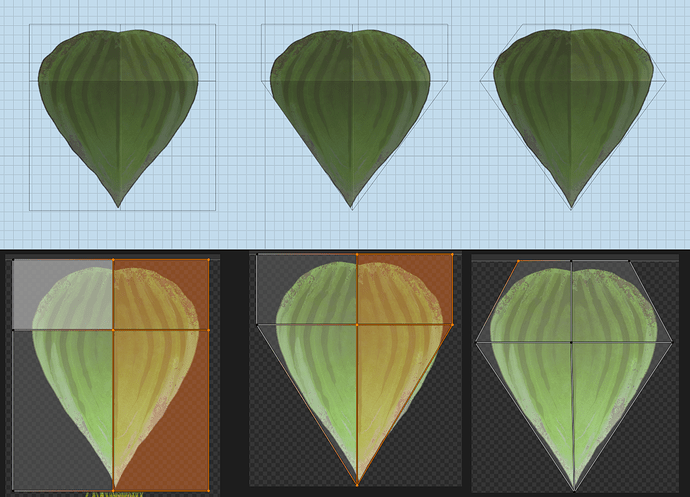
Ao criar cartões de folhagem, tente minimizar a quantidade de “espaço morto” ou áreas em branco em suas texturas. Isso reduz o overdraw de transparência, que ocorre quando o renderizador processa pixels transparentes. Mesmo que esses pixels pareçam invisíveis, eles ainda ocupam poder de processamento. Cada camada de transparência aumenta a carga de trabalho, pois o renderizador deve calcular cada pixel atrás dela. Ao reduzir o espaço morto, você pode otimizar o desempenho e reduzir o custo de renderização.

Este exemplo mostra a folha inicial à esquerda, composta de 4 polígonos, ou 8 triângulos. A segunda folha foi reduzida a 6 triângulos colapsando os vértices mais externos no meio da ponta da folha. Então, a folha final à direita teve os UVs ajustados para ficar um pouco fora do formato da folha no atlas de textura, e teve os dois vértices na extremidade larga da folha puxados para mais perto para minimizar áreas de transparência não utilizadas, com esses UVs ajustados para corresponder. A folha final teve as áreas de transparência não utilizadas reduzidas em ~38% e a contagem de triângulos em 25%. A planta final, quando totalmente montada, será significativamente mais rápida de renderizar.
Nota: Anteriormente neste artigo, foi mencionado que o atlas deve ser disposto em seções retangulares, você notará que nem sempre queremos dispor nossos UVs para ocupar todo o espaço retangular. O layout retangular é simplesmente um método pelo qual você pode garantir que seus elementos de textura individuais não se sobreponham uns aos outros ao construir UV’ing suas malhas. Criadores experientes podem ignorar esta regra à medida que se familiarizam com a criação de atlas.
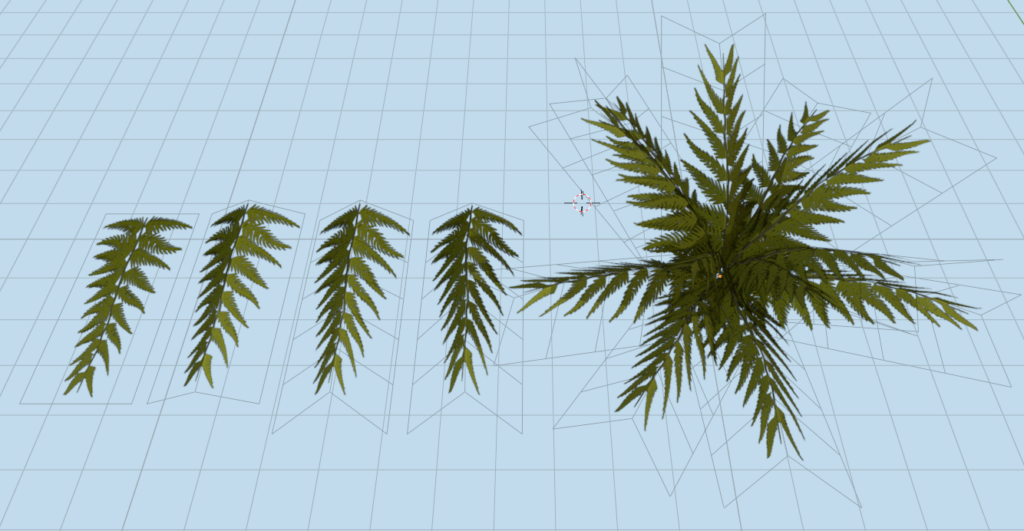
Este próximo exemplo mostra um recurso um pouco mais complexo, usado para fazer uma planta de samambaia. Mais geometria foi usada aqui para fornecer curvatura à forma das folhas e caule, criando um resultado visual mais crível… No entanto, este é apenas um único caule de uma samambaia, quando disposto em torno de seu centro para finalizar a planta, o resultado depende de uma grande quantidade de geometria para criar a forma curva, e uma quantidade razoável de espaço UV desperdiçado com pixels transparentes não utilizados que resultam em muito overdraw transparente durante a renderização.

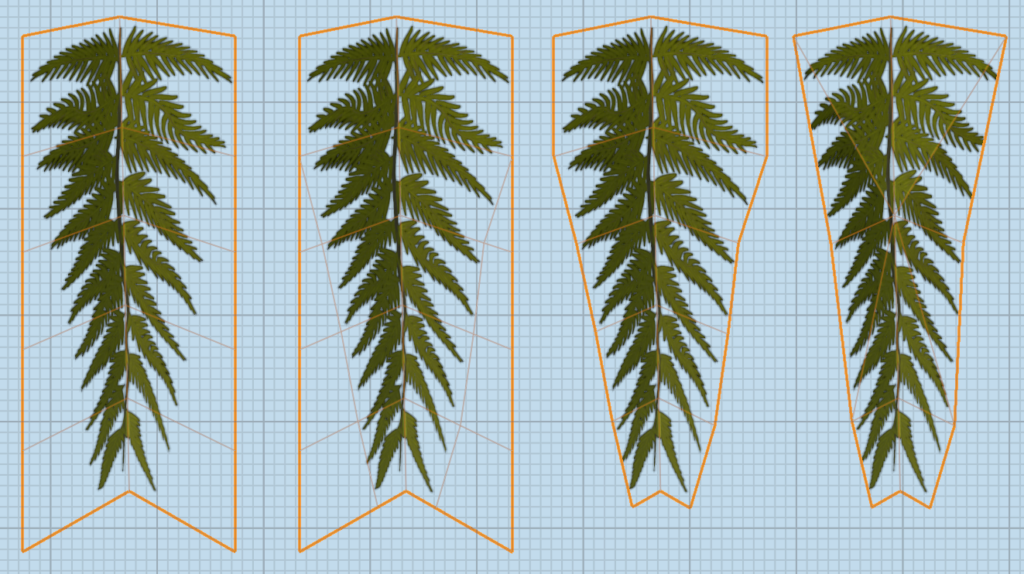
Para otimizar essa malha, a contagem de triângulos pode ser reduzida e os UVs podem ser reduzidos para mais perto dos pixels visíveis, semelhante ao primeiro exemplo de otimização acima.

Neste exemplo, a malha à esquerda é a folha do exemplo anterior. À direita, novos cortes são feitos na malha para cortar quaisquer pixels transparentes desnecessários. A próxima malha exclui as faces agora desnecessárias. A malha final à direita então colapsa alguns dos vértices excessivos em um único ponto ao longo da espinha, reduzindo a curvatura geral da malha, mas mantendo amplamente a intenção artística, em favor de uma malha mais otimizada.

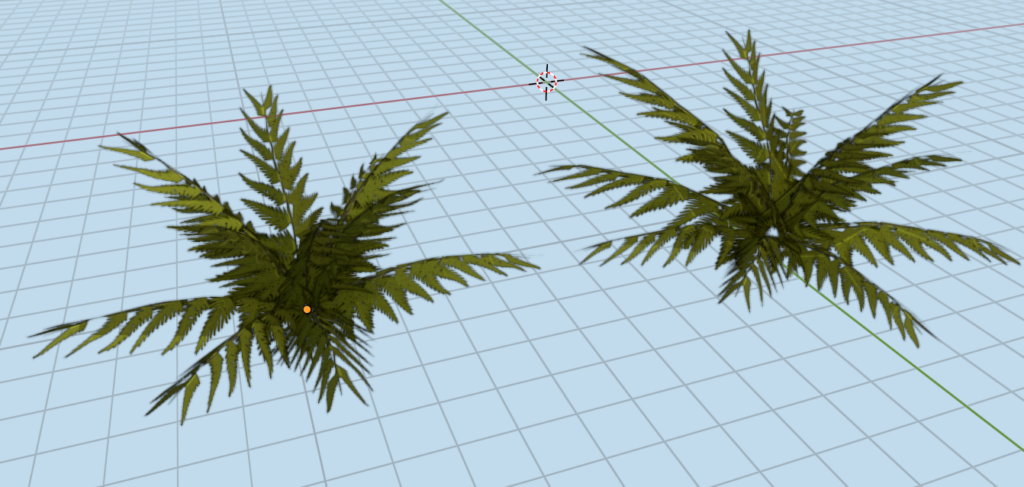
Quando o ativo de folha otimizado é disposto em torno do ponto central para criar um novo ativo de samambaia, observe como há menos triângulos presentes e quanto menos pixels transparentes não utilizados existem nas áreas em branco da malha. Essa otimização reduziu a transparência não utilizada em cerca de ~33% e reduziu a contagem de triângulos em 60% (de 240 para 144 triângulos) sem sacrificar DIFICULDADE ALGUMA fidelidade visual.


Esses princípios simples devem ser aplicados a cada pedaço de folhagem que você criar para uso no mecanismo para fazer uma melhoria enorme no seu desempenho de renderização.
Dupla face vs. face única
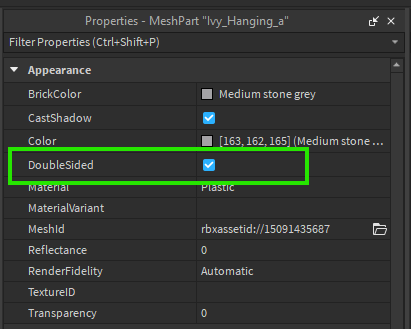
Ao trazer suas malhas de folhagem para o Studio e aplicar surfaceAppearance a elas, você notará que, por padrão, os cards de folhagem que você criou são completamente invisíveis quando você olha para eles do lado de trás da face. Para resolver isso, basta ir para a aba de propriedades na malha e habilitar a propriedade DoubleSided. Isso fará com que ambos os lados do polígono renderizem o material na malha. Cuidado, no entanto, porque isso efetivamente dobra o custo do seu ativo de folhagem, tornando ainda mais importante garantir que seus ativos sejam otimizados corretamente!

Pode haver certos momentos em que você não precisa ver os dois lados de um ativo de folhagem, e não há problema em deixar isso desabilitado, mas isso depende inteiramente da natureza do seu ativo e do contexto em que ele é exibido. Por exemplo, se você criar um ativo de hera que se adapta perfeitamente às paredes e à arquitetura, e o usuário nunca puder ver o lado de trás da malha de folhagem, não há problema em deixar essa propriedade desabilitada para economizar no desempenho.
UV’s
Isso é abordado principalmente acima, mas esta seção revisará e resumirá o UV’ing adequado para atlas de textura. Ao alinhar UV’s da sua malha ao atlas, certifique-se de que a malha e os UV’s estejam o mais próximo possível e, ao mesmo tempo, sendo eficientes com a contagem de triângulos, ao formato do elemento de folhagem subjacente na textura.
Novamente – o atlas de textura pode ter grandes áreas de espaço não utilizado / pixels em branco. Quando UVs de malha sobrepõem essas áreas no atlas, elas não exibem nenhum pixel quando renderizadas (elas são áreas transparentes). Mas esses pixels transparentes ainda exercem um custo durante o tempo de execução no processo de renderização, e quanto mais cards de folhagem se sobrepõem uns aos outros na viewport, o custo desses pixels sobrepostos cresce exponencialmente.
Colocação em Estúdio
Quando suas malhas de folhagem estiverem completas e montadas no Studio, tenha em mente o custo de desempenho de colocá-las no mundo. Como ativos transparentes são mais caros para renderizar do que outros, o posicionamento criterioso de ativos de folhagem é essencial.
Recomendo experimentar alguns plugins de estúdio para ajudar a espalhar a folhagem pela cena. Gosto de usar o plugin Brushtool. Este plugin permite que você adicione ativos de folhagem individuais à ferramenta e, em seguida, pinte-os em massa com o traço de um pincel para preencher uma cena rapidamente com ativos. É importante ajustar suas configurações de pincel adequadamente para evitar pintar milhares de ativos na cena, inchando o modelo de dados e atolando o renderizador.
Faça esforços para compor grupos de folhagens de forma eficiente, evitando sobreposições excessivas e evitando colocar muitas folhagens em arranjos onde a câmera do usuário possa olhar “através” de muitas delas ao mesmo tempo (isso cria os enormes problemas de overdraw mencionados ao longo do artigo).

Posicionamentos relativamente esparsos de folhagens acima do espaço de jogo ativo / posicionamento esparso em jardineiras e ao longo do terreno.
Conclusão
Obrigado por ler este artigo sobre folhagem. Espero que isso inspire você a dar o salto para construir seus próprios ativos de folhagem!
Atlas de textura são a chave para desbloquear folhagens excelentes – fazer uso eficiente do espaço de textura 0-1, criar máscaras alfa para habilitar transparência e inclinar-se para texturas PBR será a chave para criar vegetação bonita e crível em suas criações. Criar malhas agora deve estar ao seu alcance se você mantiver em mente os princípios básicos de construção, adicionando complexidade geométrica que siga as formas de seus elementos de textura enquanto é criterioso com a contagem tripla e eliminando pixels transparentes excessivos nos polígonos que se estendem além do elemento de textura da folhagem.
A otimização é essencial para métricas de desempenho bem-sucedidas ao renderizar no Studio, portanto, tenha cuidado ao usar muitos vértices e colocá-los em excesso em suas cenas.
Espero que este artigo lhe sirva bem, boa criação! Por favor, adicione quaisquer perguntas ou comentários abaixo, pois este artigo não é de forma alguma um agregado exaustivo de todos os métodos para criar folhagens, então podemos continuar a conversa abaixo.



