No Roblox Studio e em qualquer desenvolvimento criativo, há muitas maneiras diferentes de realizar qualquer tarefa. Em nossa documentação do criador, há um passo a passo sobre Como criar um letreiro de neon 63usando apenas geometria 3D e escolhas de materiais. Este guia rápido mostra outra maneira, usando texturas e ImageLabels, TextLabels e surfaceGUI.

1. Escurecimento da luz ambiente para efeito neon (opcional)
Antes de criar sua placa de neon, ajuste a iluminação no seu jogo Roblox para realçar o efeito neon.
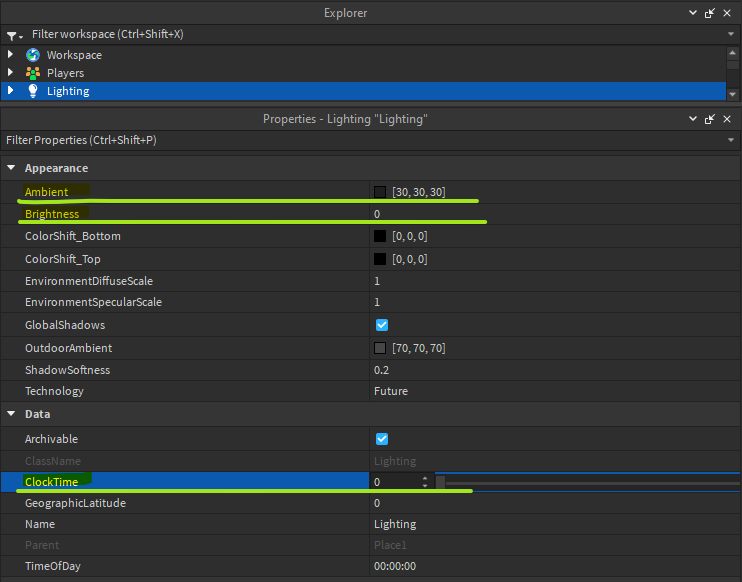
Na janela do Explorer, navegue até “Iluminação”.
Ajuste as propriedades ‘Ambient’ e ‘OutdoorAmbient’ para um valor menor para criar um ambiente mais escuro. Experimente as propriedades ‘Brightness’ e ‘Color’ de diferentes fontes de luz para complementar seu letreiro de neon. Você também pode alterar o ClockTime para 0, para escurecer completamente o ambiente.

2. Criando a Base do Sinal
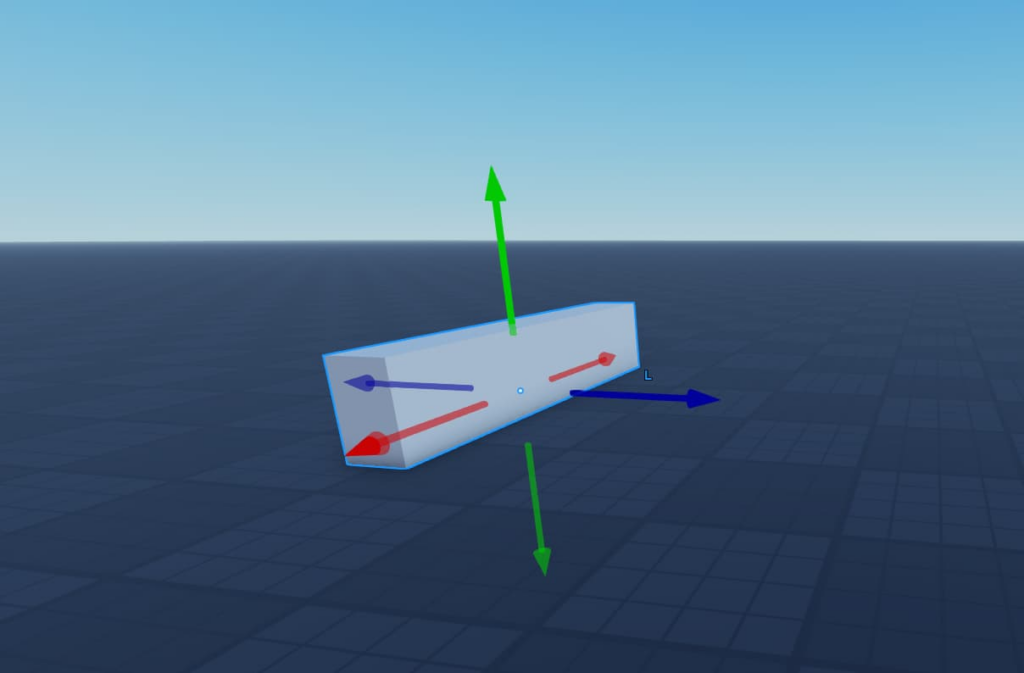
Clique com o botão direito em ‘Workspace’ na janela do Explorer e adicione uma nova Parte para a base do sinal. Use as ferramentas Scale e Move para redimensionar e posicionar a parte.

3. Adicionando SurfaceGUI
Com a base do sinal selecionada, clique com o botão direito e insira uma ‘SurfaceGUI’.

4. Inserindo uma imagem
Clique com o botão direito do mouse em ‘SurfaceGUI’ no Explorer e adicione um ‘ImageLabel’.

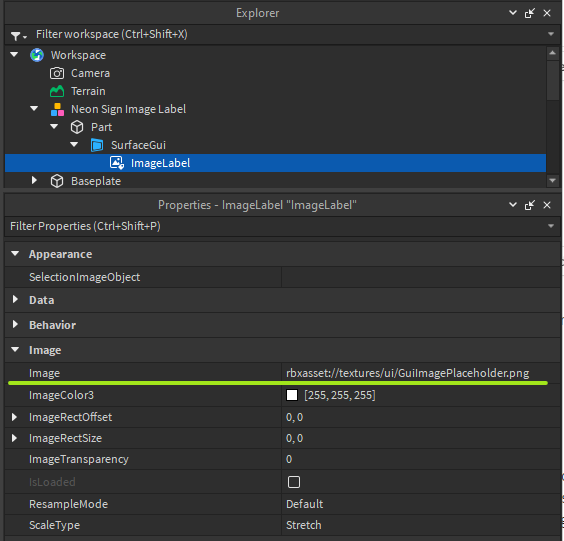
Defina a propriedade ‘Imagem’ para o URL da imagem desejada e ajuste seu tamanho e posição.

5. Como evitar distorção/alongamento de imagem?
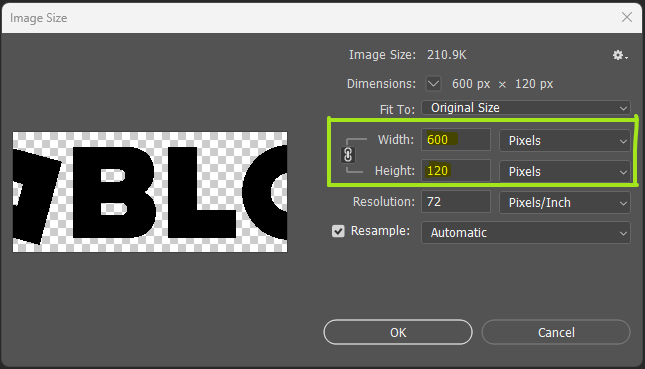
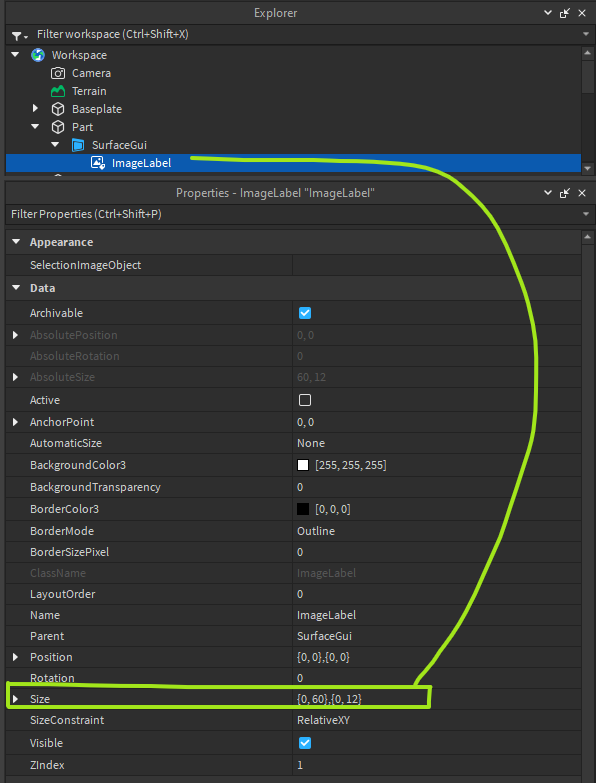
No nosso exemplo, estamos usando nossa imagem Roblox com resolução de 600×120 pixels.

De acordo com essa resolução, alteraremos as propriedades do tamanho da imagem, conforme mostrado na captura de tela abaixo.

Agora, configuramos a base com uma Parte–>SurfaceGUI e → ImageLabel atribuído.
6. Aplicando efeitos de neon
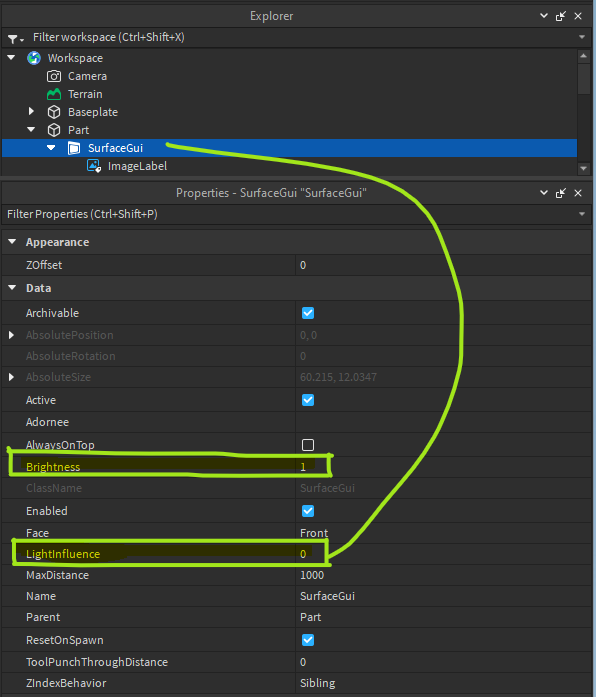
Agora vamos aplicar o Efeito Neon. Para fazer isso, vamos selecionar a SurfaceGUI e alterar o Valor LightInfluence para 0, que então revelará um novo campo; Brilho. Em seguida, precisamos aumentar o valor Brilho. Quanto maior o número aqui, mais o efeito “bloom” brilhará ao redor das bordas da placa.

Como queremos que nosso Roblox Text White, vamos mudar a imagem e garantir que a Font Color seja branca. O Background é transparente e a imagem é salva como um arquivo .png que contém as configurações de transparência.

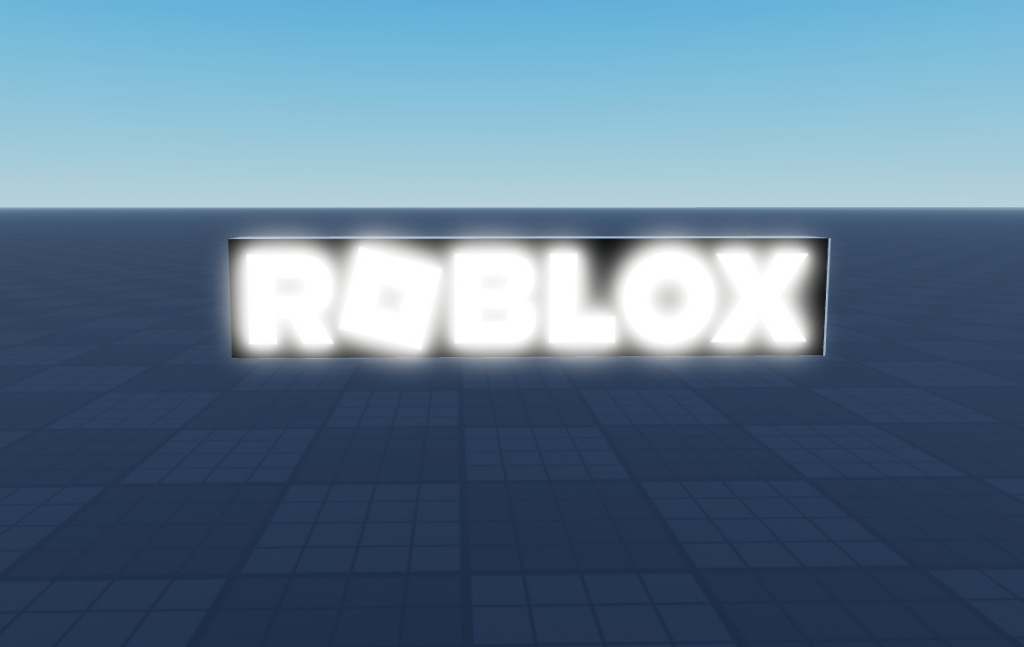
Vamos carregar a nova imagem e vamos ter certeza de que vamos usar essa imagem como nosso ImageLabel. Como resultado final, teremos nosso Neon Roblox Sign.

7. Adicionando rótulo de texto
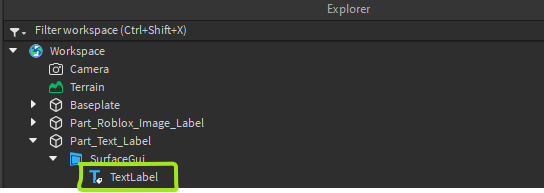
Em vez de usar um Image Label, também podemos usar um Text Label. Prosseguimos como fizemos antes, mas, desta vez, adicionaremos um Text Label à nossa SurfaceGUI em vez de um ImageLabel.

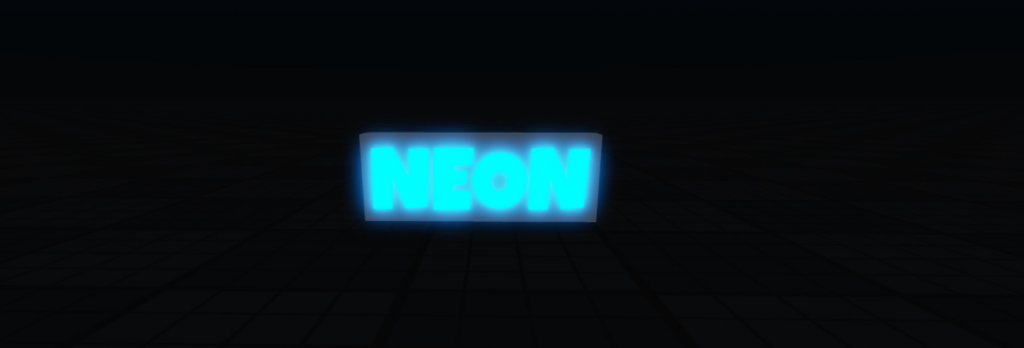
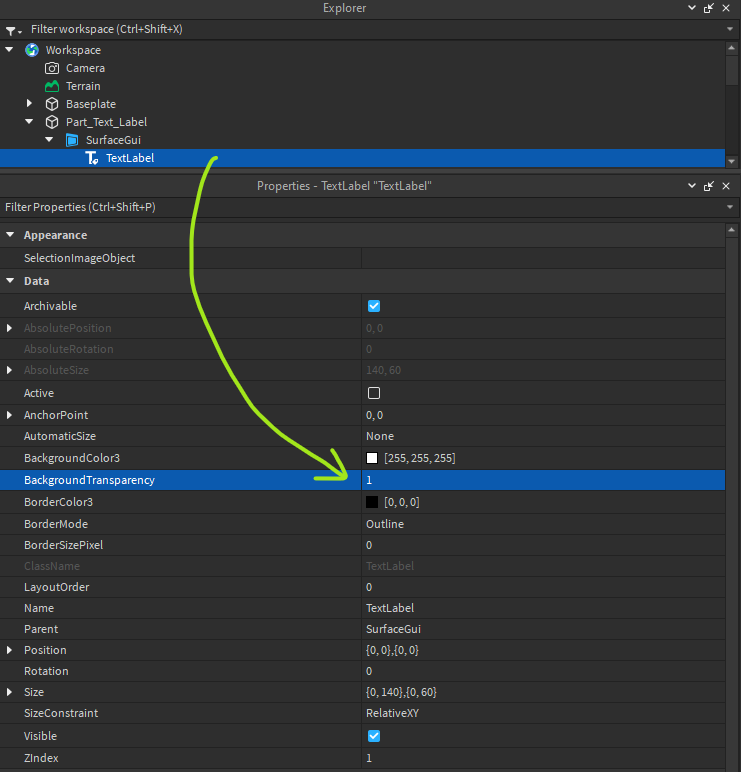
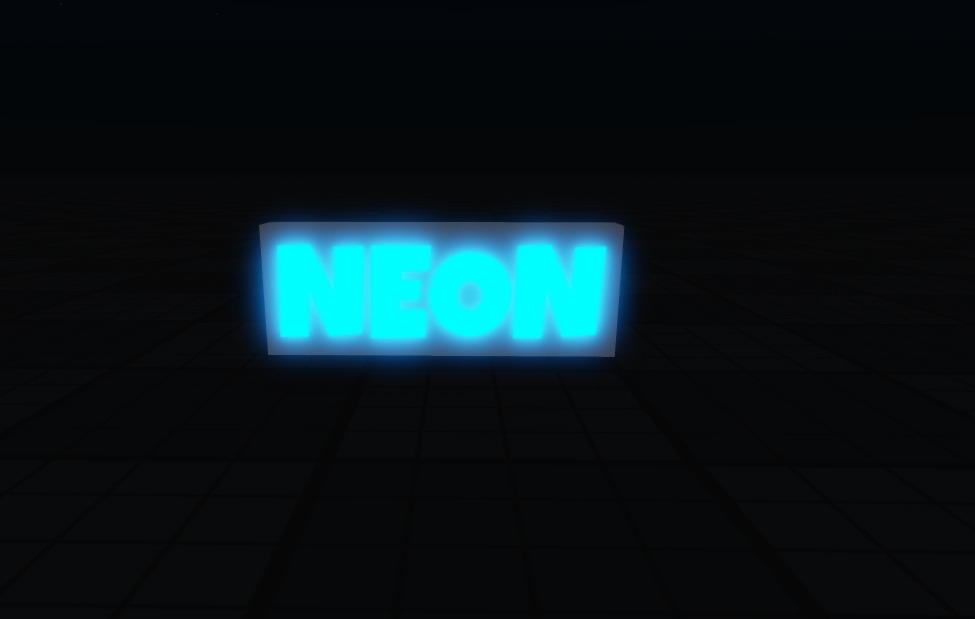
Em nosso exemplo, criaremos uma placa NEON baseada em texto. Assim que o Texto estiver alinhado à Parte de sua escolha, precisamos alterar a Transparência do Fundo e definir o valor para 1. Sinta-se à vontade para personalizar as propriedades ‘Texto’, ‘Fonte’, ‘CorDoTexto’ e ‘TamanhoDoTexto’ conforme necessário.

Ajustando a resolução de pixels
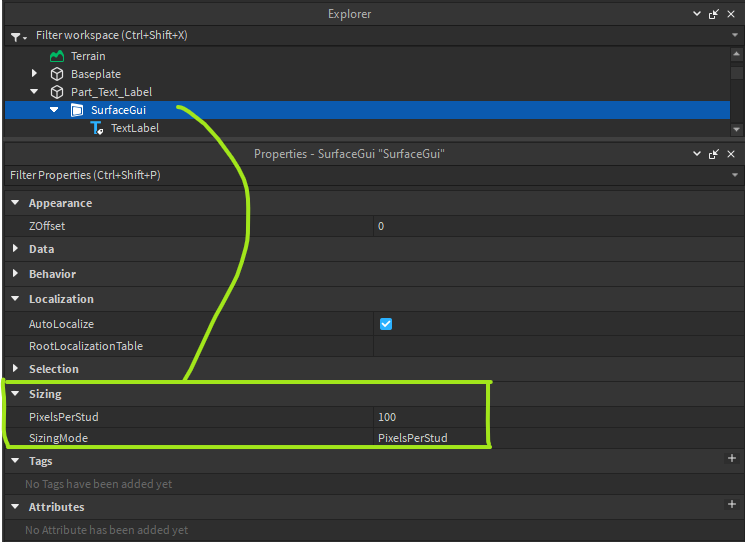
Outra opção importante que você gostaria de ajustar é a Resolução de Pixel do seu TextLabel. Nas configurações de propriedade do SurfaceGUI há uma opção adicional de Dimensionamento. Isso permite que você altere a Resolução de Pixel conforme sua preferência. Veja a captura de tela abaixo.

Em nosso exemplo, usamos PixelsPerStud com um valor definido como 100.
Seguindo todos os passos acima, você conseguirá criar seus próprios letreiros de neon usando o SurfaceGUI com um rótulo de texto e imagem.

Recurso:
Letreiro de Neon.rbxl (54,2 KB)